模糊背景图片 (:before)
类似这样的效果
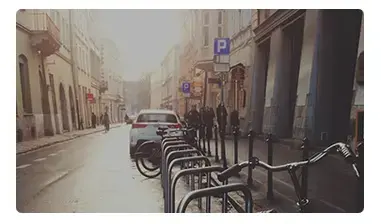
之前

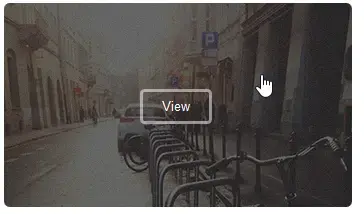
之后

重点注意: 颜色的变化,之后的图片相比之前的好像更暗淡一些
<div class="banner"></div>
banner 放置类似上面的图片
.banner{
width: 800px;
height: 400px;
position: relative;
background: url(图片路径) no-repeat;
background-size: cover;
}
.banner:before{
content: ' ';
display: block;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: url(images/overlay.png);
position: absolute;
opacity: 0.5;
}